CSS樣式
CSS 置底技巧,可用於 Footer 區塊
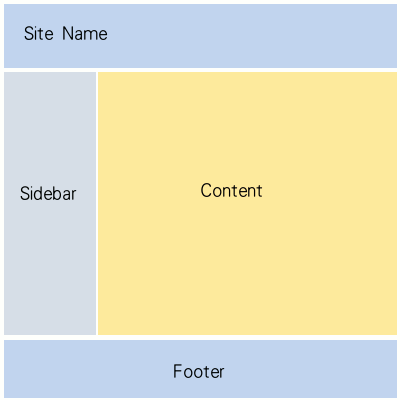
網頁設計整體而言會先規劃出頁面的呈現方式,普遍的規劃可能像下方圖片這樣,從最上方的 Site Name 開始,左邊有 Sidebar 區塊(通常是一些網頁的選單 Menu),右手邊是主要的內文區,最下面當然就是頁底或稱為 Footer 囉!這只是一般常見的網頁規劃方式,當然有很多天馬行空的設計方式,就不在本篇討論的範圍,此篇的重點在於 Footer 區塊如何置底的技巧應用,請繼續看下去。

這個範例規劃可以完全使用 CSS 來排版,正常的排版方式從上方開始,需要用到的技巧有 <DIV> 標籤的寬度與高度,另外還有 float 語法的設計,整個範例講解完篇幅可能會有點長(應該是超級長),所以我們不要每個區塊去設定,既然只是要設定 Footer 置底,就用一個很簡單的方式,無論上方的區塊高度是怎麼樣,Footer 都是置底的狀態。
假設我們的網頁區塊是這樣分佈

這個範例規劃可以完全使用 CSS 來排版,正常的排版方式從上方開始,需要用到的技巧有 <DIV> 標籤的寬度與高度,另外還有 float 語法的設計,整個範例講解完篇幅可能會有點長(應該是超級長),所以我們不要每個區塊去設定,既然只是要設定 Footer 置底,就用一個很簡單的方式,無論上方的區塊高度是怎麼樣,Footer 都是置底的狀態。
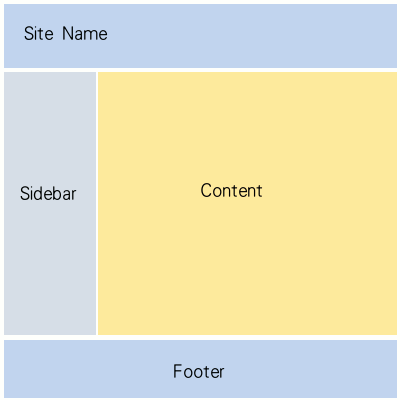
假設我們的網頁區塊是這樣分佈
<div id="Site Name">Site Name</div>
<div id="Main">Main: Sidebar + Content</div>
<div id="Footer">Footer</div>
為了簡化範例,這裡我們就把 Sidebar 與 Content 整合為 Main 區塊來說明。要讓 Footer 區塊置底的方法,需要從 Main 開始設定,概念就是 Main 區塊設定一個底下的內距(padding-bottom),將空間預留出來給 Footer 區塊使用,而 Footer 距離上方負的固定外距(margin-top),位置需使用相對位置(relative),這樣 Footer 才會遞補上去 Main 區塊所預留的空間,如下示範:<div id="Main">Main: Sidebar + Content</div>
<div id="Footer">Footer</div>
#Main {
padding-bottom: 100px;
}
#Footer {
height: 100px;
position: relative;
margin-top: -100px;
}
範例中的 Main 區塊,我們設定了一個底內距(padding-bottom)100px ,則 Main 區塊會在底部預留一個 100px 距離的空間,接著把 Footer 的高度設定為 100px、採用相對位置(position: relative),上方外距(margin-top)設定 100px,等於是讓 Footer 遞補上去 Main 的空缺,如此一來 Footer 自然就會接在 Main 區塊下方,呈現置底狀態囉!
padding-bottom: 100px;
}
#Footer {
height: 100px;
position: relative;
margin-top: -100px;
}

Post a Comment
0 Comments