CSS字體樣式
CSS font 常用的文字屬性
CSS font 常用文字屬性
其主要用於控制網頁文字的大小、粗細、樣式、字型等效果
| 屬 性 | 說 明 |
| font-size | 設定文字大小 |
| font-weight | 設定文字粗細 |
| font-style | 設定文字樣式 |
| font-family | 設定文字字型 |
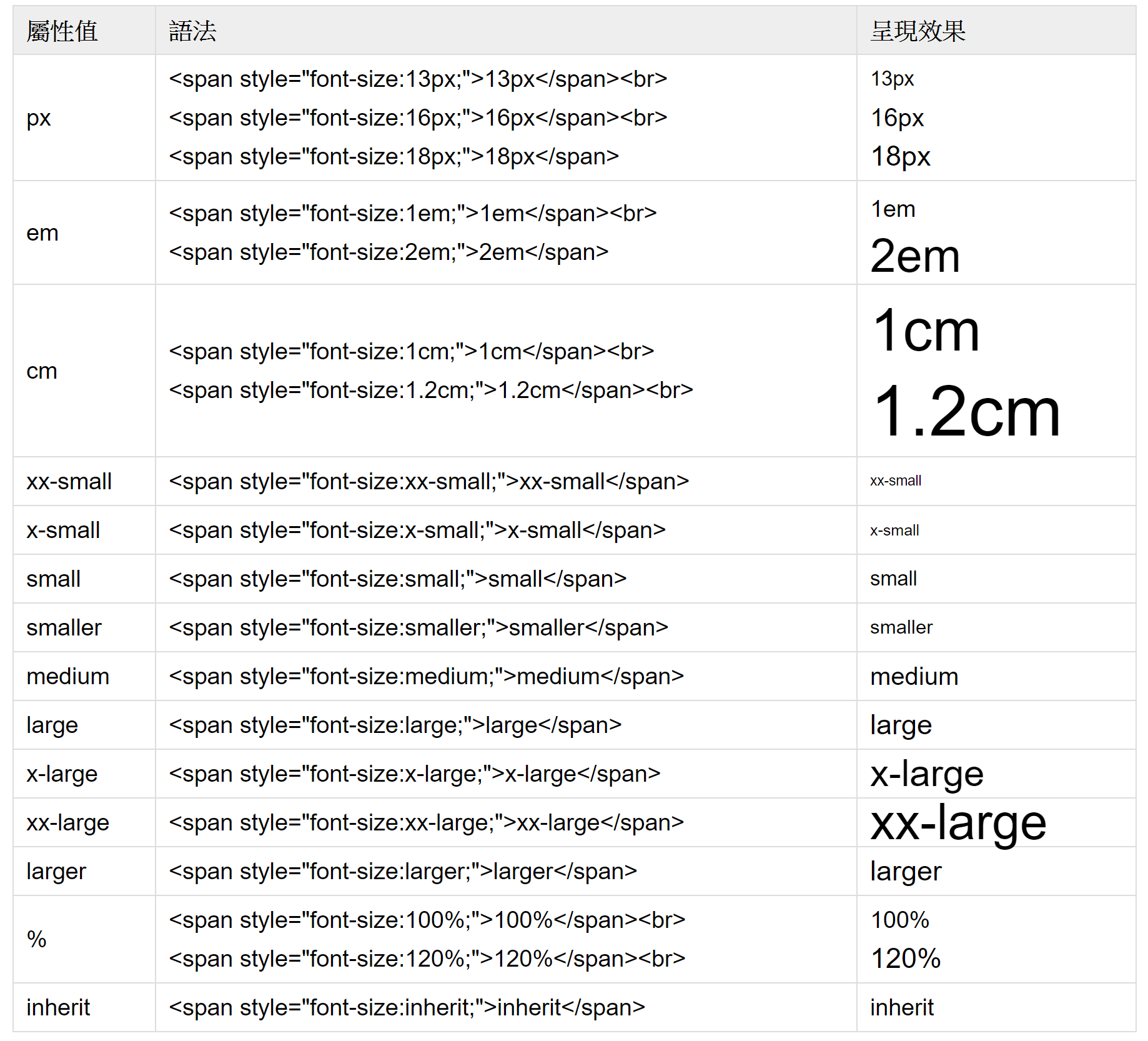
font-size
font-weight
語法 : font-weight: bold ;
font-weight: 500 ;
| normal | 預設值 |
| bold | 這就是粗體字型 |
| bolder | 更粗的字型 |
| lighter | 更細的字型 |
| 數字 | 可以設定的有 100、200、300、400、500、600、700、800、900,400 等同於 normal,而 700 等同於 bold。 |
font-style
語法 : font-style: italic ;
| 設定值 | 說明 |
| normal | 預設值,讓瀏覽器根據標準文字樣式顯示字體。 |
| italic | 將文字樣式設為斜體字。 |
| oblique | 將文字樣式設為傾斜字體,與 italic 幾乎一樣。 |
| initial | 將文字樣式設為預設值。 |
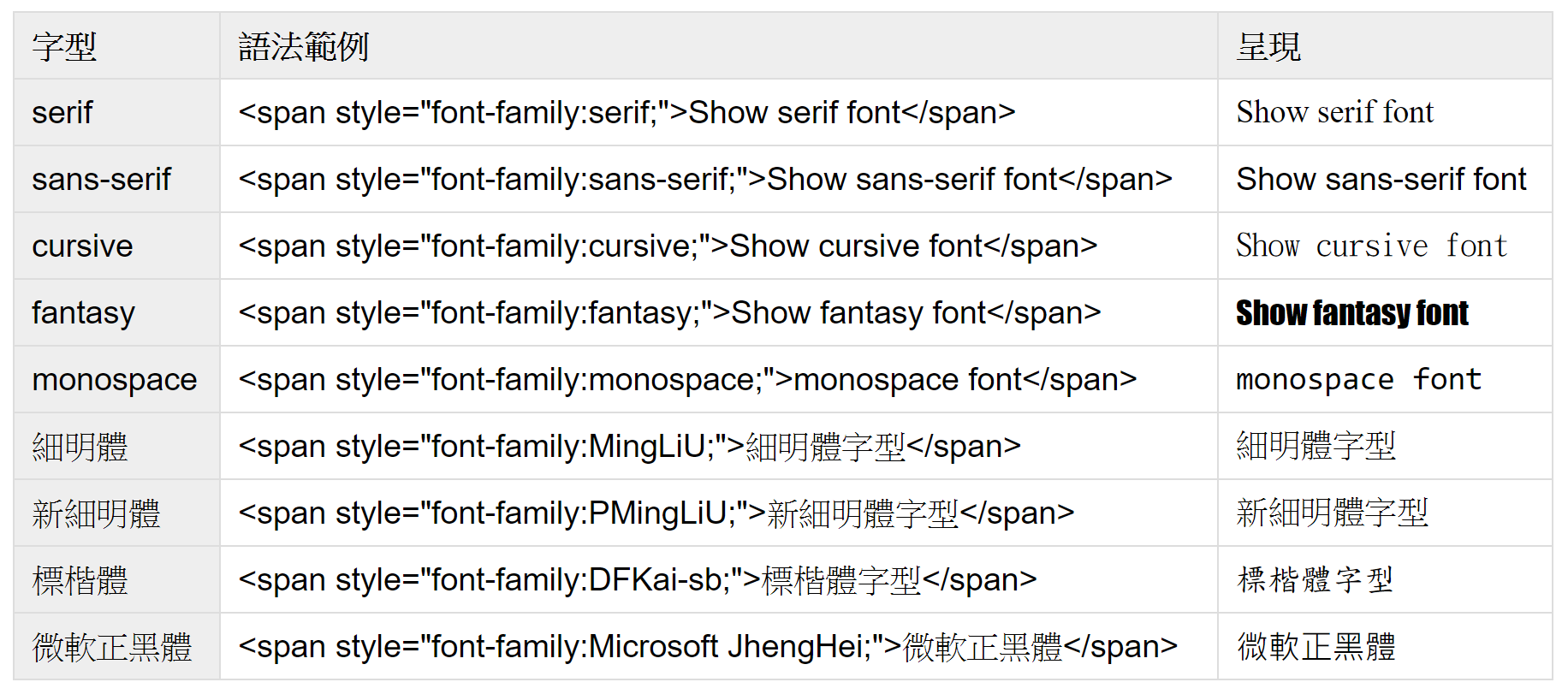
font-family
語法 : <span style="font-family:MingLiU;">Hello</span>



Post a Comment
0 Comments