CSS3 web page gradient background color effect design
The gradient background color effect of web pages is a technique often used by web designers. Traditional web design must use gradient images as web page background images to show the effect of web page gradient background colors. However, CSS3 has a new The Gradients gradient effect function, through this Gradients setting, you can easily make the browser automatically present a gradient background effect for the web page. This visual effect can be achieved without preparing a gradient image, and you can also set the gradient The color and direction to be presented, the color can be set to change in multiple different colors, the direction can also be set to extend up, down, left, and right, and to be presented through an angle. It can even be designed as a radial gradient effect, which is very powerful.
Gradients gradient effect function syntax of CSS3
radial gradient syntax: background: radial-gradient(ellipse or circle, color 1, color 2,. .....);
Browser applicable prefix
- Google Chrome and Apple Safari use -webkit-
- Mozilla FireFox uses -moz-
- Opera uses -o-
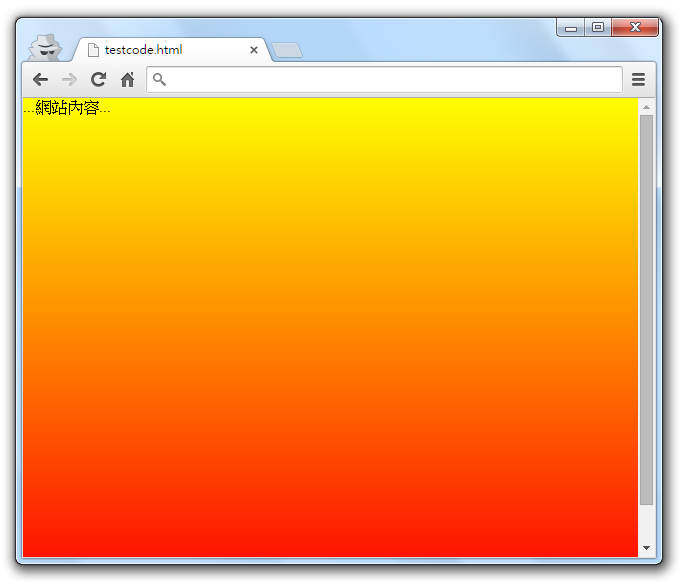
CSS3 webpage gradient background color effect design example 1. Linear gradient
body {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
#container{
height:1000px;
margin-top:0px;
background: -webkit-linear-gradient(yellow,red);
background: -o-linear-gradient(yellow,red);
background: -moz-linear-gradient(yellow,red);
background: linear-gradient(yellow, red);
}
</style>
<body>
<div id="container">
...website content...
</div>
</body>

You can see in the example that the gradient background color of this webpage develops from top to bottom, from the first color yellow (yellow) to red (yellow), you can also set more different colors, adjust the gradient For more changes, please refer to the detailed introduction of " CSS3 Gradients ".
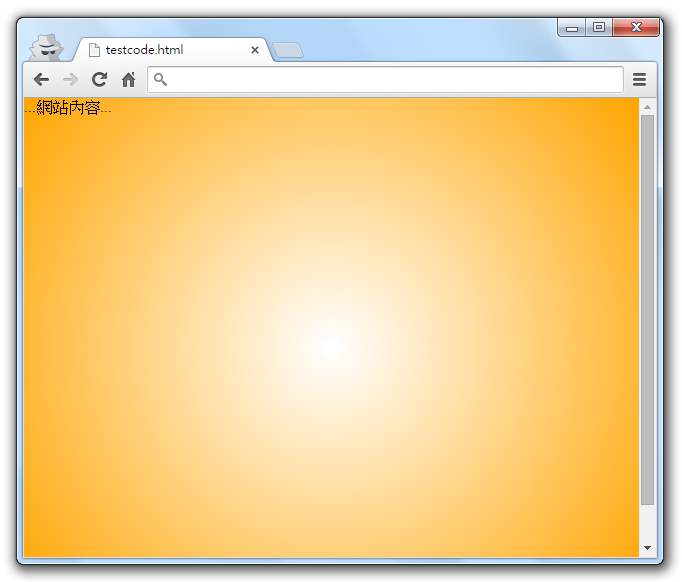
CSS3 webpage gradient background color effect design example 2: radial gradient
body {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
#container{
height:500px;
background: -webkit-radial -gradient(circle,white,orange);
background: -o-radial-gradient(circle,white,orange);
background: -moz-radial-gradient(circle,white,orange);
background: radial-gradient(circle, white,orange);
}
</style>
<body>
<div id="container">
...website content...
</div>
</body>

The above two examples show the CSS3 web page gradient background color effect design skills, in fact, Gradients is very powerful, you can make many subtle adjustments, for more detailed usage, please read the article " CSS3 Gradients Gradient Effects " The content is helpful for designing other changes.

Post a Comment
0 Comments