CSS list-style-position
CSS list-style-position is used to set the presentation position of ul li or ol li . Each item has an item label. For example, each li label of ul has a "●" mark by default, and each li of ol There will be a numerical sort before the label. The presentation position of each item set by CSS list-style-position is based on the bullet point. Usually two parameters of indise or outside are used. Inside can be regarded as the bullet in the range of li Inside, outside can be regarded as bullets outside the scope of li. It is clearer to see the examples.
CSS list-style-position example
ul.InsideTest {
list-style-position:inside;
}
ul.OutsideTest {
list-style-position:outside;
}
li {
border:1px #cccccc solid;
}
</style>
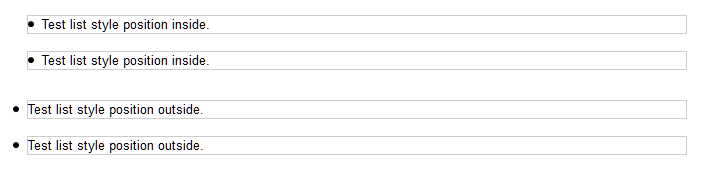
<ul class="InsideTest">
<li>Test list style position inside.</li>
<li>Test list style position inside.</li>
</ul>
<ul class="OutsideTest">
<li>Test list style position outside.</li>
<li>Test list style position outside.</li>
</ul>

List of available parameters for CSS list-style-position
| parameter | definition |
| inside | The bullet is within the <li></li> tag range. |
| outside | Bullets are outside the scope of the <li></li> tag, the default value. |
| inherit | Rules inherited from the parent layer |
The last inherit in the parameter list is not recommended, because IE browser currently does not support this attribute. I don’t know if it will support it in the future. All mainstream browsers support the two parameters inside and outside. In addition, if you want to use outside In fact, you don’t need to write extra, because outside is the default value of list-style-position. Either ul li or ol li can use the list-style-position attribute. The only difference is that the bullets are different, and the presentation of the position is exactly the same result.

Post a Comment
0 Comments